Prototype Design
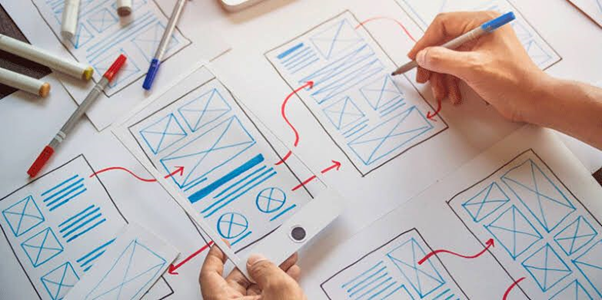
The design process is the basic foundation of thought. It starts from pen to visual reality and actual user flow of a product and prototypes. In addition, design is important in rectifying usability issues that may include lack of cohesion in user flow elements, including typography fonts, icon size, and other UI components involved in product design development.
Prototype design can be defined as the visualization of design thinking process to reality. It involves using design tools such as Adobe Xd to bring to life wireframes, sketches, design systems, UI kits, and other user flow elements to work before the final product is commercially launched.

These adjoining design patterns make up for solutions to usability problems that the real users experience and made to function by the UI/UX designers, which have distinct roles to play in the design process before eventual prototyping then commercialization to be used by the real users that are, the target audience.
In this article, we’ll look at prototype design, what designs are, the different kinds of testing, who UI/UX designers are, their roles in the design process, and the importance of prototyping.
What is Prototype Design?
This is defined as the functional test of a product design to check for its usability, equitability, and user interface flow. This process is jointly brought to reality with the aid of design patterns, as followed by a UI or UX designer.
Before the process of prototyping is brought to play, the designer must always remember that all designs are iterating. That is, it allows for revision and modification for further updates based on user feedback. Therefore, the design must first be thought out by the designer that is brainstorming and ideating on the usability issues of the app or website to be constructed in such a case.
What is Design?
Design is the step-by-step use of processes to develop a product to meet the demands of all users, which is ease in user flow of a product to allow them to achieve a certain goal while using a product.
Before and during the process of designing, management teams audit strategies and products of their competitors to check competitions weaknesses and strengths. Then, they use that to gain a competitive advantage.
Knowing what to improve in their final product, they can make sketches that will lead to prototypes. In the early stage of development, a paper prototype or digital prototype (both have separate benefits) can be designed. There are 3 kinds of prototype testing which are listed below and will be explained later as the article progresses:
1. Company Testing
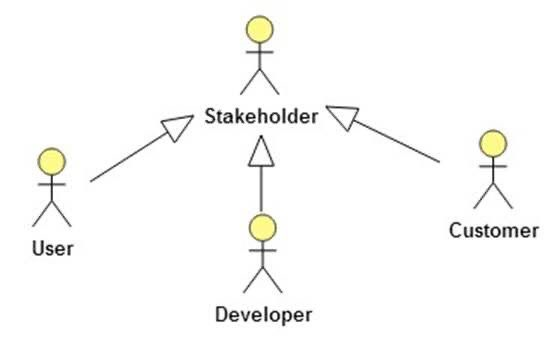
2. Stakeholder review
3. User testing
The Design Process
Processes involved in design include the following
1. Ideation
This is mostly referred to as brainstorming. It is the process of a designer to think about an idea that is unique and not similar to that of others or totally different. This process is achieved with design tools and the most popular being Adobe XD and Figma, which is a design tool that allows for the design of products and prototyping.

The ideation process is carried out by the UI/UX designer. Later, they research the possible ways to solve problems similar users face while using products and possible solutions to overcome them. Finally, ideation is fully backed with in-depth research on the design and features to improve the product interface and enable efficient user flow.
2. Define the Problem
This is the conglomerate effort involving the UX researchers and UX designers to define problems associated with the design process and see if changes could be made in UI components. Changes are made to check the layout of design features to make the product successful and, above all, aid user flows.

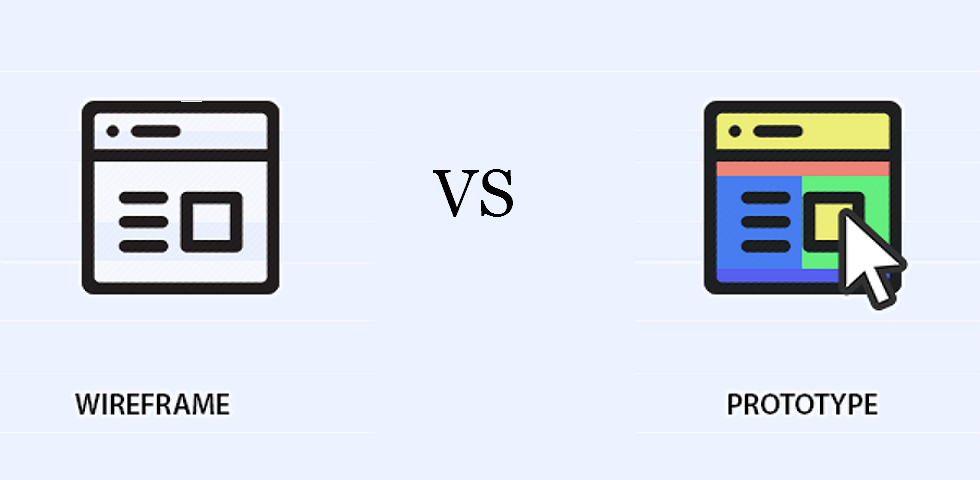
3. Design
This is the step where designers put their skills into action and sketch out wireframes or prototypes (paper prototype) on paper and see the alignments of text, shapes, images, header, and footer.

Wireframing stage in the design is crucial in assembling the information architecture of a design product as mentioned above to appeal to the interface as used by the real user. The products in question are mostly web and mobile; others include tablets, mock-ups, and a lot.
4. Testing
This is simply the basis of this article (prototype) as it allows for the functionality of the design product. The designers must test the product as a prototype allows for functionality. A sample model of the design is put to the test in the following ways:
1. Company Testing
This kind of testing or function prototype is done in the company by the designers. The prototype allows to check for problems in the product design and correct them before sending them to the stakeholders for review. Furthermore, it is inexpensive as most design tools are free, and corrections are made with ease.
It is also known as the digital prototyping phase as it functions well as though it’s an app or website, and the components such as buttons, icons work well and sizes are corrected if need be. Interactive prototypes are the go-to to allow for in-depth user flows by the users. This does not only the UI/UX designers but also the research team and specialist prototype designers.
2. Stakeholders Review
Without money, no design can be launched. The stakeholders are the individuals who own the capital to push the product to the market. They have to review the product and check for possible errors or features that need to be improved.

An example is a change of the Master Component feature in Figma to Main Component. This was done because the word was associated with slavery.
3. User Testing
The target audiences have the power to make or mar a product as they are the real users. The users can test a product through surveys or other feedback to show their pain points from the web and mobile versions of a product.

During the design thinking process, measures are put in place to determine user testing methods. The most popular are the A/B testing, Guerilla testing, card sorting, interviews, surveys, and FAQs for effective feedback by the real user.
Prototyping tools such as Figma, Framer, Protopie, amongst others, are mostly used for creating a rapid prototype in the design process.
Types of Prototypes in Product Design
Prototypes of various forms are used, depending on the production stage. The four major types of prototypes used in product design are;
1. Low Fidelity Prototypes
Fidelity in prototyping systems explains the degree of accuracy required from a prototype or 3d print. Therefore, low-fidelity prototypes don’t look like the actual product but are used by the design team to showcase concept models of the product.

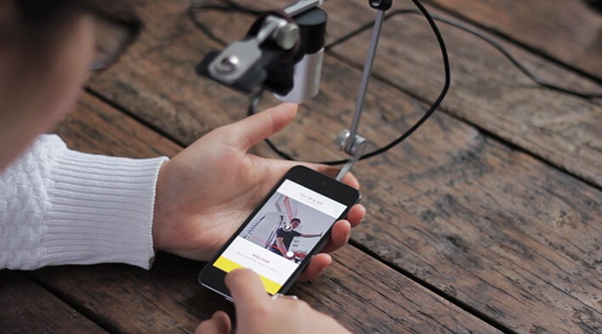
A low fidelity prototype smartphone
A low fidelity prototype is often a paper prototype with surface finishes that mimics the final product. While they are easier to create, low-fidelity prototyping is used early in the development cycle where user interaction is not allowed.
2. High Fidelity Prototypes
The other half of low fidelity prototyping yields high fidelity prototypes. These prototyping tools are used to create a prototype or a 3d print that accurately represents the final product. In most cases, high-fidelity prototypes have a complex design and will take the same approach to the user interface as the final product.

A high fidelity prototype smartphone undergoing user testing
A high-fidelity prototype allows designers to render a realistic model of the product. They often have complex designs and are used by rapid prototyping companies for usability testing. Hence, they are used to get user feedback.
3. Live-Data Prototypes
The primary purpose of a live-data prototype is to prove that an idea (a feature, a design approach, a workflow) really works. Rather than create multiple iterations, rapid prototyping companies will create a live-data prototype to test for a specific set of functionalities.
As a result, usability testing is usually limited to the “live data” these prototypes are designed to collect. Such tests are typically based on invites, and the specific functionality to be tested is outlined.
Who is a UI or UX Designer?
As aforementioned, the function of these two has been a reason for controversy in the tech world as most tech authors usually argue for the point, saying they have distinct roles while others beg to differ and say they are the same as both can do the same thing the other can. UI stands for User Interface, while UX stands for User Experience.

A User Interface designer (UI designer) designs the aesthetic information architecture of a particular product, such as the typography, iconography, color, and other tangible elements. As a result, a UI designer focuses on the user’s visual experience, influencing how the user interacts with a mobile app.
UI designers are concerned with the level of UI components allowed in a project and their arrangement. They follow the guide to function prototype features. Testing your designs is essential in the prototyping process. UI designers generally have knowledge of design and prototyping.
The UX designer is involved in real users’ quest to achieve their goals while using a product. They care about the concerns that users might face and check for optimal user flows. Problems could be that the color may be too bright, thus ensuring considering users with photosensitive epilepsy, as the case may be.
It is also safe to say that the UI/UX designers are both visualization designers. They are both concerned with the appeal of a product internally (feelings) and externally (aesthetics) of a product by the users. Others argue that the UX design process is basically sketching wireframes or paper prototypes.
NOTE: it should be noted that most tech companies such as Microsoft and Google employ them separately for the ease of workflow and efficiency aiding division of labor. This thus enhances productivity in the workspace.
Importance of Prototyping
Prototypes allow for the expo on the functionality of web and mobile for the effective interface of the design. This helps the designer fully decipher if they have fully achieved the user’s goal and solved the pain points that the user possibly faces. In addition, prototypes help in continuity during product development.
The importance of prototypes are listed below;
1. Checks Class Hierarchy of UI Components
During product development, the prototype designers check the class hierarchy of UI components using design patterns such as factory methods. This helps to prevent the interface of existing objects from replication. As a result, it saves time while designing. It shows similarity to the design system which involves the use of text and color styles in a UI kit.
Other components with the auto layout will allow for quick, easy, simple designs and, of course, ease in the prototyping process. The factory method is used mainly by programmers who make the app responsive in reality.
2. Tool for Interaction Design
A prototype is an interaction design that allows designers to test product flows and prevent glitches or hiccups when the real users use the product. Clickable prototypes show high fidelity as users can access different pages or panels of web and mobile and an accurate sample model of the user interface.

Low fidelity prototypes do not allow a rapid prototye and are paper-based, thus not enough for user interactions. Instead, a guide to prototyping the high fidelity prototypes should be used. In addition, the low fidelity prototypes are less refined than the high fidelity prototypes, which are computer or digitally based.
3. Saves Time and Money
Every company loves genius ideas that build a strong legacy. This is supported with prototypes to save more and spend less. In addition, the application of prototypes helps to reduce the need for mass production.
Instead, test and review with stakeholders and see the cracks and fix them without loss. In addition, the use of UI and UX designers through division of labor saves time and money. Also, a rapid prototype is faster in the production design process.
4. Aids Cloning Methods
The use of UI components aids quick access to multiple landing pages or landing screens for web and mobile, respectively. These pages/screens are cloned for multiple functions. Redirecting of pages and CTA buttons are mainly achieved by this function. As a result, cloning methods are made easier are faster.

5. Abstract Factories
These are used to assign multiple functions in a design process and are thoroughly checked for during the design process. It’s almost similar to the factory method, except it joins factory methods together.
EndNote
The solutions that prototypes help designers accomplish cannot be over-emphasized as the priority for the user is an ease in user flows and product functionality. Design tools aid the design process from iconography, text, color, digital wireframes are aligned well to appeal to the interface by the real users of a product.
The UI/UX designers are relatively influential in the design thinking process. They help in both ideations, defining problems to the eventual launching of the product to the market. In addition, stakeholders are allowed to see their money’s worth in the stakeholder review testing of the prototyping process.
It is also essential for all designers to note that every design is viable for iteration as modifications will be made to suit the real user of products as they drive sales up.
