Websites and web apps play a pivotal role in supporting the business prospects of different companies and brands. These websites communicate everything consumers should know about a brand – forming an initial engagement with an untapped customer base. Building an attractive website takes plenty of effort. A web developer works with several partners to optimize user interfaces and manage backend operations to ensure websites are responsive and functional irrespective of incoming traffic.

Brands use websites to reach more customers
How does a typical web development process look? Hold on. Before digging deep into the web development process, one should understand that the complexity of websites varies from one customer to the other depending on their intended purpose and quantity of design components. Anyone engaged in the website development process should possess adequate skills to work on small, medium and large-scale web projects.
This article expounds on the entire process of web design. It outlines the step-by-step procedure web developers can adopt or customize to realize their digital product development goals.
Do you have a physical product or mobile app idea you want to launch?
What is the web development process?
The web development process is a rigorous process combining several interdependent activities undertaken to build functional websites and web apps. These activities include:
- Planning and information gathering
- Design
- Coding
- Configuring websites with different networks
- Server management
- Security configuration
- Lifetime maintenance
Note we have mentioned web development entails building websites and web apps. Most companies are adopting web apps and cross-platform app development to maximize customer engagement. Building web apps requires a solid understanding of the web development process and related methodologies.
Web development remains relevant despite rapid changes in the digital space. Web developers compete against iOS app development and android app development teams who aim to develop digital products suited for particular platforms. However, small companies with meager financial muscle prefer cross-platform app development and web development to solve predominant business challenges. More customers are leveraging the internet as a source of information, making it perfect for businesses to build websites and maintain substantial online visibility.
The typical web development process
The web development process takes time to actualize. Several individuals contribute to the success of any web design project. While website development is associated with web designers, these individuals require the input of UI UX designers, researchers (members of the marketing team), and cybersecurity experts, among others. Completing the web development process requires seamless collaboration among these teams – any mishap, missing information or delayed delivery jeopardizes the entire process. Developers can leverage different software methodologies to complete diverse projects. However, the most popular strategy is the agile web development process structured in multiple stages. Here are the crucial steps you should know before building websites, whether you rely on an outsourced website development company or planning to establish an in-house team.
Research and data collection
Building a website gobbles up substantial sums of money. The company sets aside a budget to facilitate the web development process. This can mean one thing – you must get everything right from start to finish. The first step a company or developer should partake in is comprehensive market research. One must establish an actual need for the website and estimate how the new digital product propels a business toward achieving its goals.
During the research stage, the company should focus on identifying the prevailing market trends. They should also understand the preferences of their target markets and empathize with their expectations. The research team should also evaluate if the website will generate substantial business leads. At the end of the research and data collection phase, the team involved should present a report providing insights on:
- The intended purpose of the website
- Estimation of the expected target audience
- A breakdown of relevant content required on the website
Failure to perfect this stage of the website development process makes it difficult to proceed with the planning phase. Researchers can gather information from online resources, personal interviews and structured questionnaires.
Planning phase
With enough data, the web development process proceeds to the planning phase. The development team identifies strategies for meeting market demands by designing an attractive, unique, functional, and reliable website. This is when the developers begin visualizing the design of the proposed website. What content should it have? Which software do they need? How long will each process take? Who handles what web development tasks?
Developers create sitemaps to communicate the relationship between different design tasks, expected deliverables per individual (or team) and a simple breakdown of core website topics. The web designers also begin the wireframe development process at this stage. The wireframe provides a visual representation of the actual site. These wireframes do not have to be designed to scale. Additionally, they do not have to display the content and structure of the entire website. It should provide a clear representation of the key website features.
Wireframe development evaluates the possibility of implementing different web designs. The web developers will deliberate on a conceptual design that promises to resolve the most pressing business challenges or market needs.

Use wireframes to visualize proposed website designs
At this stage of the web development process, teams can consult UI UX design teams to compare design options. They also decide on several technologies required to turn the conceptual web design into a functional product. They choose the correct programming languages and frameworks depending on the skills and experiences of the designers.
Completing the planning phase prepares the entire team for the implementation stage – converting ideas into real websites.
Use wireframes to visualize proposed website designs
At this stage of the web development process, teams can consult UI UX design teams to compare design options. They also decide on several technologies required to turn the conceptual web design into a functional product. They choose the correct programming languages and frameworks depending on the skills and experiences of the designers.
Completing the planning phase prepares the entire team for the implementation stage – converting ideas into real websites.
Do you have a physical product or mobile app idea you want to launch?
Design phase
With a wireframe and a sitemap in place, it is time for the web development teams to kickstart the web design process. The developer has an idea of how the proposed website looks. The developer combines visual information and content with the target audience in mind. The organization of distinct website features determines how customers interact with the websites and their overall user experiences. The website begins taking shape with developers specifying color schemes, page themes, layouts and the size of buttons and navigation keys.
Iteration is common at this stage of the web development process. The development team creates several web layouts and compares how each impacts user experiences. The relevance of this stage of website development cannot be understated. Messing the web layouts lowers the interactivity and flow of information on the website and may cause poor user experiences in the long run.
Content development
A website, as mentioned earlier, is a company’s brand ambassador. The website should pass the most critical business information. Web developers organize crucial content in different web pages for easy navigation by the target audiences. Content development requires text editing and optimization to ensure the sites rank better across various search engines. Website developers create attractive page headlines and easy-to-read content and structure them using standard business language.
Coding
The web development process is incomplete without some coding. Recall we mentioned that web developers should choose a programming language and design frameworks in the planning phase. The coding process occurs in two stages to keep the site responsive and the user interface optimized. Activities at this stage of the web development process include:
Frontend development
Frontend development involves all activities aimed at keeping the web page interactive. The developer works with a fully defined wireframe design and uses the code to integrate different components. Front-end development leverages programming languages like HTML and CSS. These languages make it easier for web developers to maximize the user-friendliness of websites. They tweak the frontend code to ensure website features can be displayed on different screen sizes. Such interventions ensure target customers have similar user experiences while using digital devices with varying screen resolutions and operating systems.
Backend development
Back-end web development involves writing code to manage data sharing between the customer and the servers. Some websites respond faster to customer inputs while others delay. The responsiveness of different websites depends on the robustness of the backend code. Developers write backend code using different programming languages.
Developers can improve coding experiences by leveraging web development frameworks. These frameworks contain several tools required for frontend and backend workflow management.
Testing stage
Testing the website before launch is one of the most vital stages of the web development process. Sometimes, inexperienced web developers overlook the testing stage. One may come across a visually appealing website with unique visual elements but lacking in responsiveness and functionality. These websites may have undergone poor or no testing after website design and development was completed.
Developers should develop a comprehensive testing strategy to validate the usability, functionality and responsiveness of websites. This stage of the web development process also involves proofreading page content to ensure it resonates with the target customers and is devoid of errors.

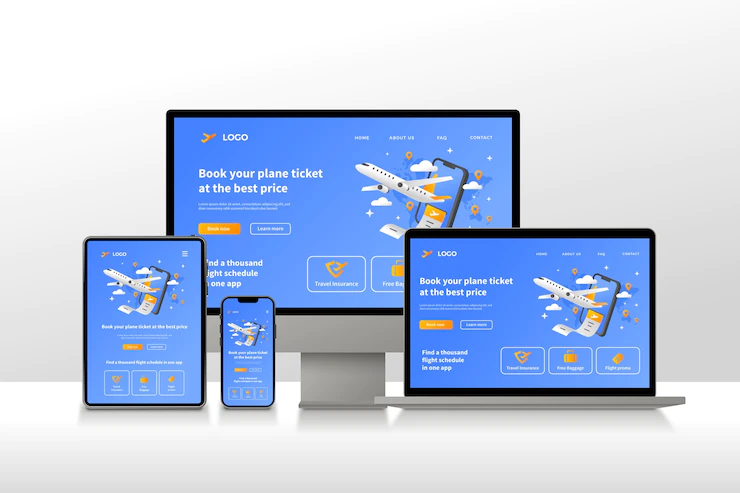
Websites should display well on different screen sizes
The testing phase also compares the performance of a website across different devices. Web developers check how well the site responds to changes in screen sizes and how navigation buttons work across platforms. Testing app functionality across devices uses similar strategies as those used by cross-platform app development teams.
Launch and maintenance
A successful web development process culminates in a launch of a functional website. After completing the testing and quality assurance phase, the developer hosts the website on a server and assigns it a specific domain address. Users can visit the site by typing in or searching the domain name on their browsers. Website traffic grows over time depending on its content, SEO ranking and popularity of a brand.
The web development process should not terminate at the launch. Increased traffic may impede the performance of the website. It explains why website designing and development companies must establish a long-term maintenance plan for every site they build. A business relying on web development outsourcing companies should set aside a budget to facilitate regular maintenance.
The maintenance schedules should incorporate the feedback delivered by visitors to the websites. Are some pages unresponsive? If so, what is its root cause? Additionally, companies should update their websites to reflect technological and brand strategy changes. They should also update the security of websites to ensure they are foolproof against cyberattacks.
Working with outsourced web development companies
Small companies may run operations with small budgets and may not have the capacity to hire a software development team. An attractive website helps companies to build positive relationships with their clients.
Businesses can outsource web and web app development to experienced companies.
There are several companies offering web design and development services to small businesses and individuals. However, they are not all equal to the task. The amount charged by outsourced companies should deliver actual value to the target audiences and support the company’s business goals. When opting to partner with a third-party service provider for web development, consider the following:
- Choose a company with a reputable record. The company should provide a verifiable portfolio of completed web design projects. Access to previous projects informs the client of the company’s competence and enables decision-makers to identify if they are capable of delivering on a project.
- Compare pricing by different companies. With different competitors in the market, companies should negotiate for the most affordable rates, provided the selected companies can deliver a project.
- Establish a reliable communication channel. The client should provide a comprehensive list of requirements to the outsourced company before signing a contract. Afterward, the client and the developer must frequently communicate with the company. They should check the progress of the web development team to ensure everything is completed within prescribed timelines. Through constant communication, companies and their clients can identify website errors and correct them before launching the final product. Keep the communication timely and clear.
Final Thoughts
Developing websites for businesses is getting simpler by the day, given advancements in technology and the availability of several design tools and frameworks. Building an attractive website takes time – a few weeks to several months. Every stage of the web development process should be optimized for a high-quality product. Engage an experienced web developer if working on the first web development project.
Individuals working on solo projects can customize the standard web development process to smaller, manageable units to minimize errors and bottlenecks that can derail the project. Also, work with web design frameworks and programming languages you are comfortable working with.
