Millions of websites exist on the internet. These sites contain diverse information and offer unique user experiences. Every website has a unique web design that defines its functionality and attractiveness. These websites are accessible on handheld and desktop devices. Why are some websites more attractive and easier to use? Anyone who visits the internet may have come across a website that is frustrating to use with low-quality graphics and complicated layouts due to poor web designing.
The application of web designing is what makes millions of websites accessible to people all over the world. Is web designing different from web app development? In this article, we explore the application of web designing, web design tools and resources, and ways to create attractive websites.

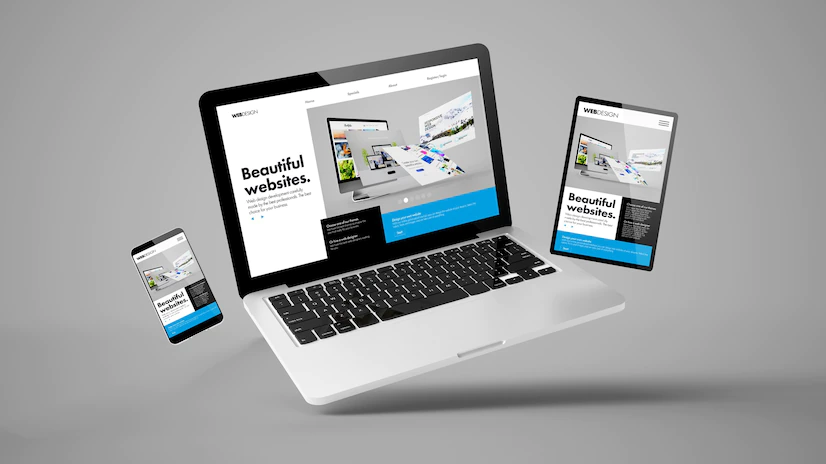
Websites should be responsive on mobile and desktop devices
What is the application of web designing?
Web design is popular among businesses and digital product designers. Brands see websites as advanced marketing tools as they are accessible to customers from all over the world. Anyone with an internet connection can use a browser or a search engine to query the name of a company or a name, and a website pops up.
The application of web designing is the process of creating websites. Web design comprises of:
- Planning
- UI UX design
- Coding and development
After building a website, one hosts it on the internet. The design process utilizes several tools and resources to ensure the final layout is attractive and the web components are responsive. Web designing strategies keep transforming as more businesses shift their operations to the digital space. A website can change the fortunes of a small business, startup or a new brand in the market.
The application of web designing is a vast field and can be overwhelming to grasp for someone with little or no knowledge about websites. To build attractive and effective websites, experts in web design should master the following:
- Web typography
- Color optimization
- Page layouts
- UI UX design
- Website Accessibility
When discussing the application of web designing, the emphasis is on remarkable user experiences instead of software development.
Do you have a physical product or mobile app idea you want to launch?
Web design strategies
In general, the application of web design deals with two main components – the layout of websites and their functionality. When building websites, developers must balance the graphical elements and the back-end coding. An effective website is not just attractive; it must be responsive and easy to use. Therefore, the code that runs in the background should be simple and secure.
The application of web designing employs several strategies to navigate potential design and deployment challenges. A website works on mobile and desktop devices. The most common challenge for developers is optimizing web layouts for different screen sizes. These layouts should guarantee easy access to critical information and avoid using complex features that can impede website functionality on multiple devices.
A website developer is responsible for minimizing frustrations when customers or target audiences access websites. To win the trust of visitors, developers use two strategies to build websites. These are:
- Adaptive website design
- Responsive website design
Responsive website design
A responsive website design strategy enables developers to build websites that display similar content on different devices. The layout and the appearance of the web page will automatically adjust depending on the type of device used to access it.
Developers using this strategy rely on CSS to develop breakpoints or pointers that enable websites to resize or reformat to fit the current screen size. The developer does not need to create a unique codebase to define breakpoints for each website.
An example of a responsive website is one with several columns, say three columns per page. The website will display the same three columns whether the end user is accessing the website on a smartphone, tablet or desktop computer. The website retains a similar UI UX design, and the basic content of the site remains the same.
During the application of web designing for responsive sites, developers must work closely with experienced UI UX design teams. Their collaboration is critical in ensuring the desired layouts are functional across different screen sizes. The UX UI designer checks if the usability and functionality of web elements remain stable as the website reformats or resizes to fit on the screens of different devices. The website should not lose its content or functionality as the screen sizes become smaller. Instead, developers should optimize web performance across devices.
Adaptive web design
In an adaptive web design strategy, the developer optimizes user experiences by creating layouts for every screen size. When a customer visits the website, it detects the screen size or the user’s viewport. After recognizing the screen size, the website displays the layout designed for that particular viewport. The website developer must create multiple page layouts targeting screen sizes like 480px, 1200px, and higher screen resolutions.
Designing adaptive websites can be tedious and time-consuming. The developer needs several modifications to the codebase to ensure the website can automatically determine screen sizes. The application of web designing for adaptive websites implies developers need to identify the most popular screen sizes. It reduces web development workloads and enables developers to optimize user experiences for specific screen sizes.
Application of web designing best practices
What does it take to build the best websites? The millions of websites we interact with daily bear unique layouts, designs and responsive elements. Developers establish and implement several best practices to expedite and complete the development of different websites. The developers borrow a leaf from cross-platform app development teams. They develop digital products that are functional across devices and platforms. Like iOS app development or android app development, the end product of web design is functional and responsive websites.
Here are some principles and practices that experts in the application of web designing can implement and create great websites.
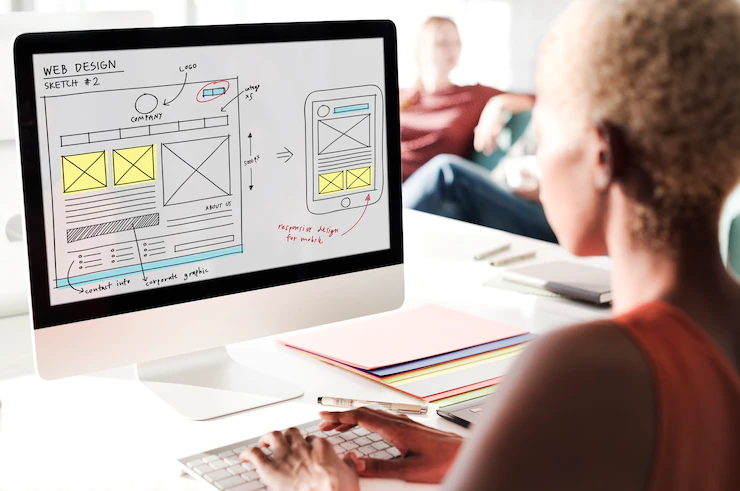
- Plan and refine wireframe development before designing and developing a website. Proper planning and wireframing help the web design team map out the site’s appearance and enhance its functionality. Designers can evaluate the organization of several elements on the page. Will the website contain dynamic content? Are the elements well-organized? The development team can iterate several web designs and layouts before committing to a final design. At the planning stage of the application of web designing, the development team decides which frameworks and tools to use to complete the project.

Use wireframes to optimize web layouts
- Keep web designs simple. Too much visual information on a website can create unbearable user experiences among a section of the target audience. Cluttering the web page with too much information demands more planning and coding to organize and optimize info. The application of web designing should focus on delivering critical information, keeping the website clean and streamlining the design process.
- Use typography and colors effectively. Building an effective website means being innovative with colors, fonts and text. These elements should be cohesive and visually appealing. Do not use complex fonts or overdo the color schemes.
- Optimize the website for usability. At the end of the day, website developers should ensure users can easily navigate the site. The target customer should find all the relevant information with less hassle. The developer should understand that the website is accessed millions of times from different devices.
Do you have a physical product or mobile app idea you want to launch?
Application of web designing tools and resources
Building an attractive website requires different skills, tools and resources. A website is a great marketing tool that companies can utilize to advertise several services, and products and educate the masses on several issues. A company can create a website to advertise its cross-platform app development, wireframe development or mobile app development services. The application of web designing tools can be categorized as:
- Data collection and team collaboration tools
- Wireframe development and prototyping tools
- Coding tools
- Website deployment and maintenance tools
Web developers work in teams and collaborate with experts in other fields. A web developer will require the input of UI UX designers to optimize page layouts, color and font schemes. While these teams may be located in different places, they must maintain communication throughout the project. These teams will rely on tools like Slack or Trello to manage workflows, set and send reminders and track the progress of different individuals.

Web design requires multiple tools and programming languages
When the project moves to the design stage, developers need access to wireframing and mockup creation tools. Several options are available in the market. Each developer chooses a tool depending on its ease of use, cost and complexity of the project at hand. Some clients will release funds to build a website once they see a hi-fi prototype, while others will be content with a low-fidelity prototype. Some tools that application of web designing experts can utilize to manage wireframe development include:
At the development stage, website designers begin coding. Website codes are written in several languages. A web developer has extensive knowledge of one or more programming languages. The most popular web design languages include HTML, JavaScript, Java, Angular, React, Scala, and Objective-C, among others. Coding enables the developer to organize the different elements and keep them responsive and functional on different screen sizes.
Website developers also rely on advanced coding and debugging tools to streamline the development process. The application of web designing can move faster by leveraging additional tools like:
- CodeKit
- Invision
- Webflow
- Interplay
- Bubble
These tools are built on different programming frameworks and assist website developers to manage UI UX designs, front-end and back-end development, and identifying and eliminating code errors for optimum website usability.
After building and testing the website, developers host and maintain it. They update page details and add newer features to enhance its appearance. They also liaise with the website hosting service providers to improve the site’s stability as it receives more customers.
Why use the application of web designing
We have discussed the different strategies for building websites and highlighted some critical tools developers can utilize to manage workflows. Why should businesses consider the application of web designing? Why would a company set aside additional budgets to build and manage websites, yet they can invest in android app development or iOS app development to support marketing and engage their customers?
Here are some benefits of web designing.
Enhancing search engine optimization
Websites are accessible via browsers on different devices. Each browser has a search engine that scrapes the internet and displays web pages based on user input. The application of web designing allows companies to add specific texts and organize technical content in a way it can be easily found and displayed on a search engine. Through search engine optimization, companies can improve traffic to their sites. The customers get familiar with the business and its products and can place orders.
Improving customer satisfaction
Businesses tend to underrate the power of a professional website. A website serves as the first contact between new clients and brands. A good website impacts customer satisfaction and engagement. The application of web designing enables companies to create easily navigable websites that customers can leverage to initiate positive relationships with a business or a brand.

Attractive websites enhance customer satisfaction
Increasing website responsiveness
The quality of websites keeps improving daily. Initially, websites were designed for desktop devices, and as mobile phones became more popular, developers explored ways to adapt them to different devices. Sometimes, we interact with websites that are unresponsive on mobile devices. The application of website designing is critical for improving the mobile responsiveness of multiple websites. That is, the websites are visible and responsive on all mobile devices. Such responsiveness enables companies to maintain consistent branding on the internet.
Optimizing technical efficiency
A website should be productive. It should popularize a brand while creating memorable experiences among target audiences. The application of web designing enables businesses to optimize website codes and fix bugs to guarantee the maximum efficiency of websites. Businesses can leverage high customer traffic to maximize conversion, engagement and retention.
Final Thoughts
A good website can be the ultimate bridge to success for a consultant, business or brand. It takes time to build a website that stands out from the crowd. Web designing takes time to perfect and requires a mastery of different skills and software development tools. Always choose a reliable software development agency when working on a website. The agency will handle the design, development and testing to give visitors to the site remarkable experiences.
